SAPP

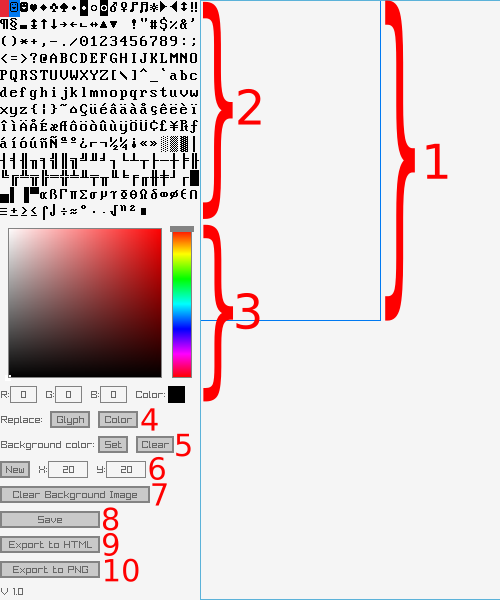
1. The canvas. This is the ASCII drawing. Click on a slot in it to place a glyph.
2. Glyph select. You can have two glyphs selected at once, one bound to left mouse button and one bound to the right one. Left and right click on a glyph to bind it to that button. A red square around a glyphs indicates it's bound to left mouse button and blue indicates right mouse button.
3. Color select. Use the color picker widget to change color or input it manually using the R: G: and B: boxes below it. The selected color is shown next to "Color:"
NOTE: There's currently a bug in Raygui that affects the color picker. If you drag the little square in the gradient box all the way to the left then the vertical color slider gets stuck. The default color is black which means the gradient box has a value selected that's all the way to the left which in turn means that the color slider is stuck on startup. So before you can move the color slider you need to click somewhere in the gradient box to deselect black and get the slider unstuck.
I've filed a bug with Raygui and I'll update this project once it's fixed.
4. Replace options. Click on "Glyph" to put it in glyph replace mode, indicated by a green border around the replace button. Now if you left or right click on any glyph on the canvas all occurrences of it will be replaced with the glyph that was bound to the button you clicked with.
Click on "Color" to put it in color replace mode. Click on any glyph on the canvas and all occurrences of that glyph's color will be replaced with the currently selected color.
Note that replace modes are exited once they are used.
5. Set background color. Sets the background color to the one selected or clears it to transparent.
6. New. Clears and creates a new canvas to draw on. X and Y are it's dimensions in glyphs.
7. Clear Background Image. You can drag and drop a PNG image onto the canvas if you want to trace something. This button clears that image.
8. Save. Saves the image to a .sapp file in the present working directory or starts a download if you're using the WASM version. File handling is a bit crude, I should implement a file browser dialog for the desktop version. You can drag and drop these files onto the canvas to load them.
9. Export to HTML. Saves a HTML page with the ASCII. Also uses PWD.
Note that since the program uses the cp437 font a lot of the glyphs are not going to show up correctly in a browser without you adding a cp437 font set to the page.
You can find several of those but some won't work because they don't map the glyphs to the correct Unicode values
So for example this font will work: int10h.org
But this wont: github.com/berenddeschouwer/fourthreeseven
Because even though it contains the correct glyphs they're not mapped to the right Unicode values.
If you just stick with the regular glyphs like letters, numbers and common signs then any mono spaced font will work.
10. Export to PNG. Also uses PWD.
Leave a comment
Log in with itch.io to leave a comment.